BracketsでCommand+E(Ctrl+E)やってみて!知らなきゃ損!
普段、Bracketsを使っていますか?
どんな時に使っていますか?
喉が乾いた時?寂しい時?悲しい時?怒っている時?
それとも、嬉しい時!?
Ariill Designでは、Webサイトのコーディングの時に使っているBracketsですが…、、、
この前、Bracketsのとある機能を初めて知りました。

Command+E(Ctrl+E)
今まで知らなかったことが恥ずかしいくらい、ホント便利なんですよ!
まずはご覧あれ!

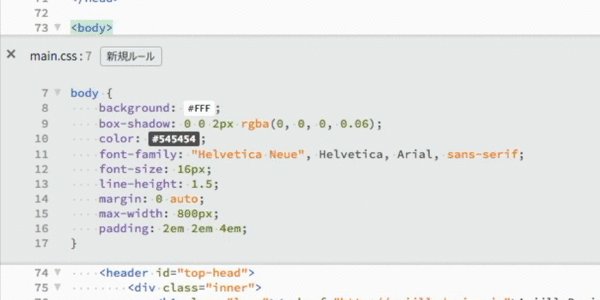
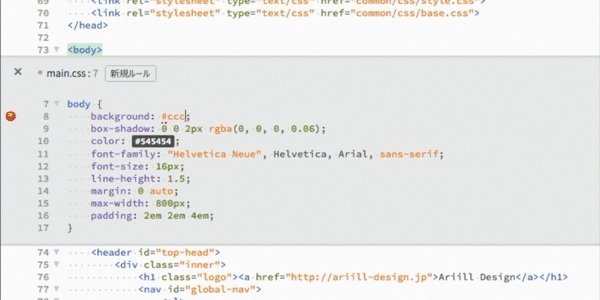
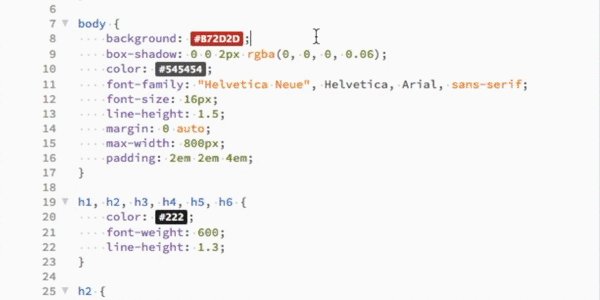
Command+E(Ctrl+E)を押した瞬間からもう圧倒。
便利なインラインエディターが出てきたではありませんか!
これでクイック編集が出来ますね!
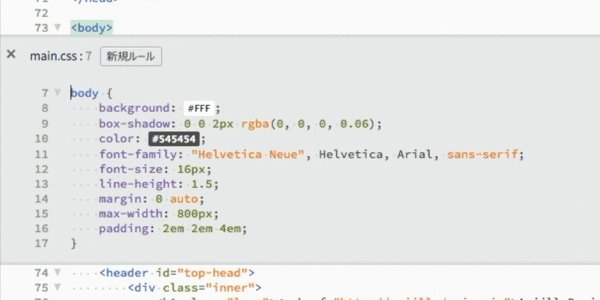
さらにそれだけではありません!

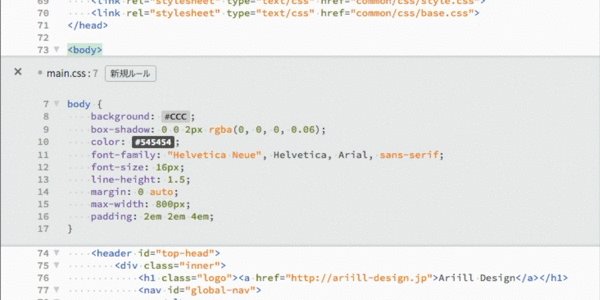
もちろんインラインエディターですから、その場で編集が出来ます!
いちいちCSSファイルを開いて、変えたいところが何段目にあるのか探さなくてもいいんですよ〜!
これは時短になりますね。
知ってなきゃ損!

さらにさらに!
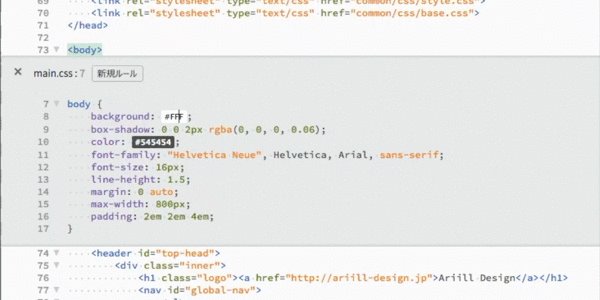
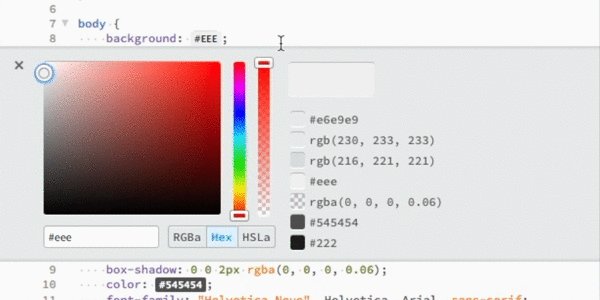
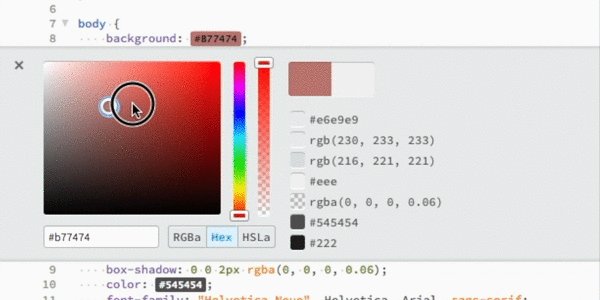
CSSファイルにおいて、色を変更したい時も…
Command+E(Ctrl+E)!
カラーピッカーが出てくるのだ!
めっちゃ便利やん♪♪♪

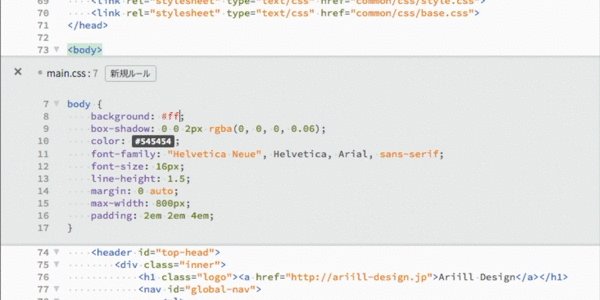
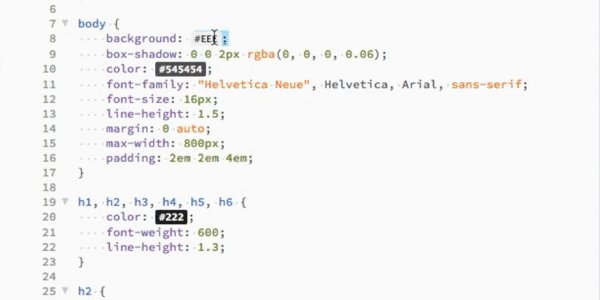
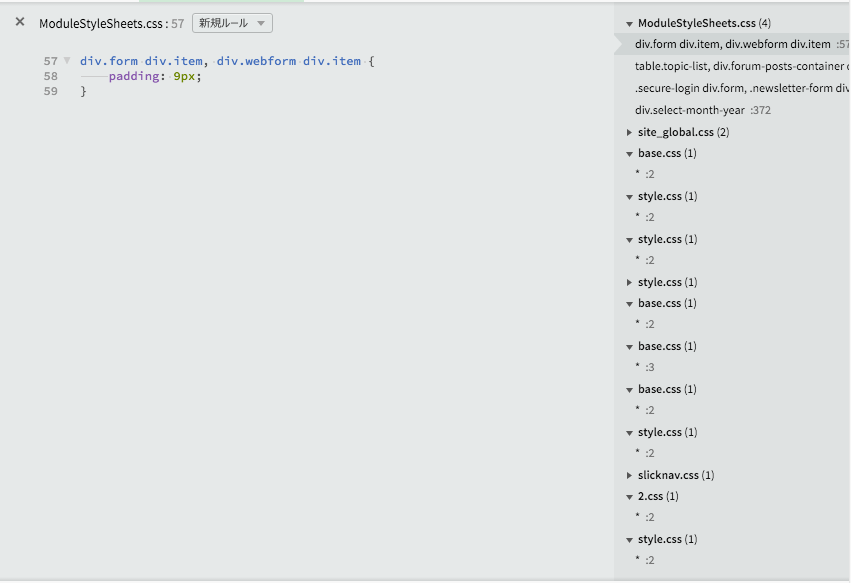
関連するCSSがが複数あっても大丈夫!
その属性に関連するCSSが一覧で出てきます。
もちろん同じように、インラインエディターでCSSを編集することが出来ます。
このような便利な機能があったにも関わらず、今まで知らなかった事を深く反省し、これからも益々精進してまいりますので、どうかお許し下さいませ。