Adobe MAX Japan 2016 のワークショップでAdobe Experience Design (Adobe XD) CCを使ってみた。

先日開催されたAdobe MAX Japan 2016のワークショップにてAdobe XDを使ってみました。
まだ今はプレビュー版なのですが、有料でもおかしくない程使えるソフトウェアです。
XDをナメちゃあかんよ!!!

ところでAdobe XDとはなんぞやと…
簡略的に言うと、UI/UXデザインを簡単に制作することが出来るものです。
さらに分かりやすく言うと、
Webサイトやアプリなどをガチで作る前に、デモ風に再現してクライアントさんに見せたりしてより我々の思いや考えを伝えやすくするツールと言ったがいいのかな。
使い方はそれだけじゃないですけどね。
プレゼンとかにも使えそうですしね!
クライアントさんだけじゃなくて、作る側からしてもありがたいものですよ。
詳しくは検索して他の説明の上手いところで見てください!笑
早速やっていきましょう!

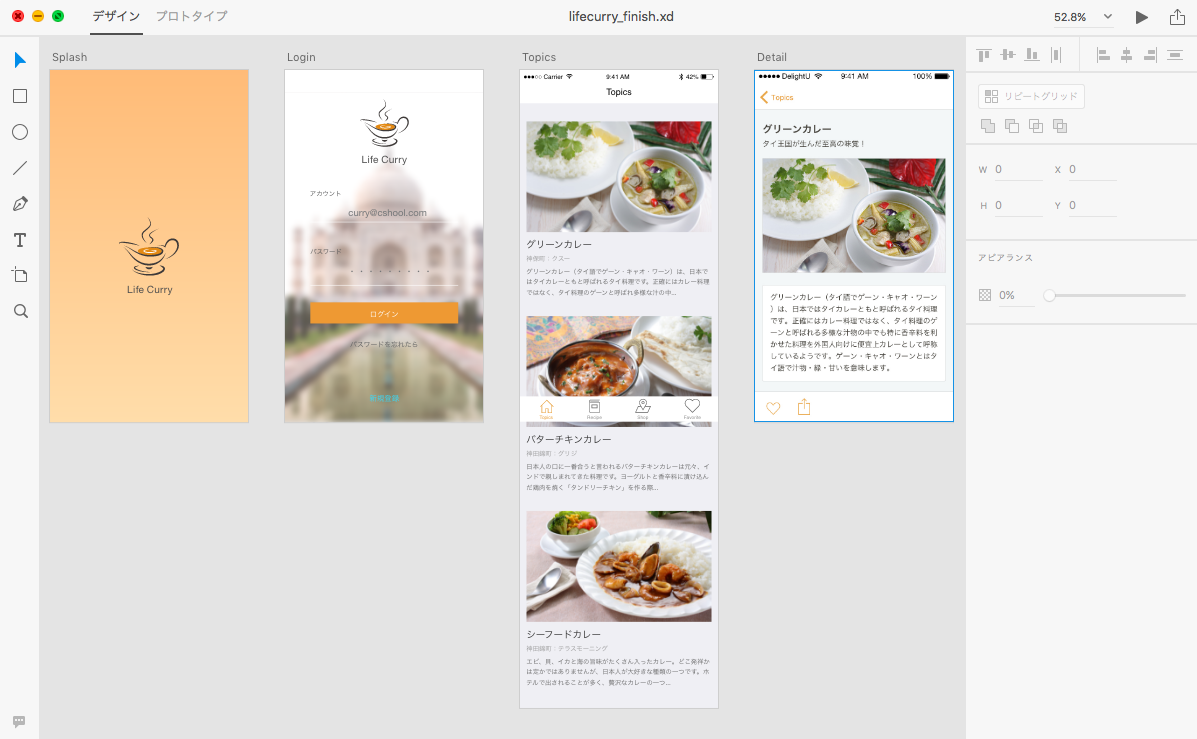
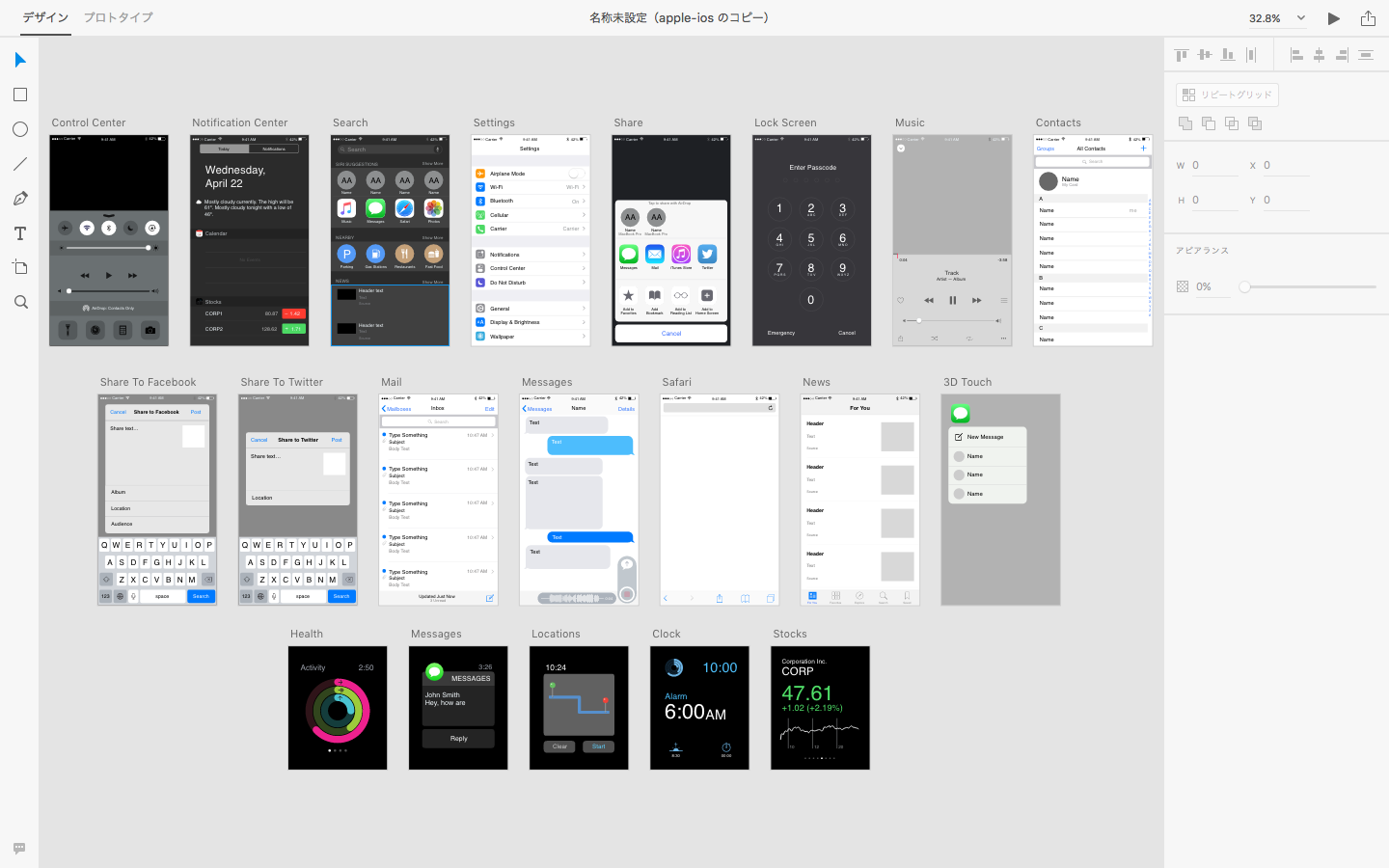
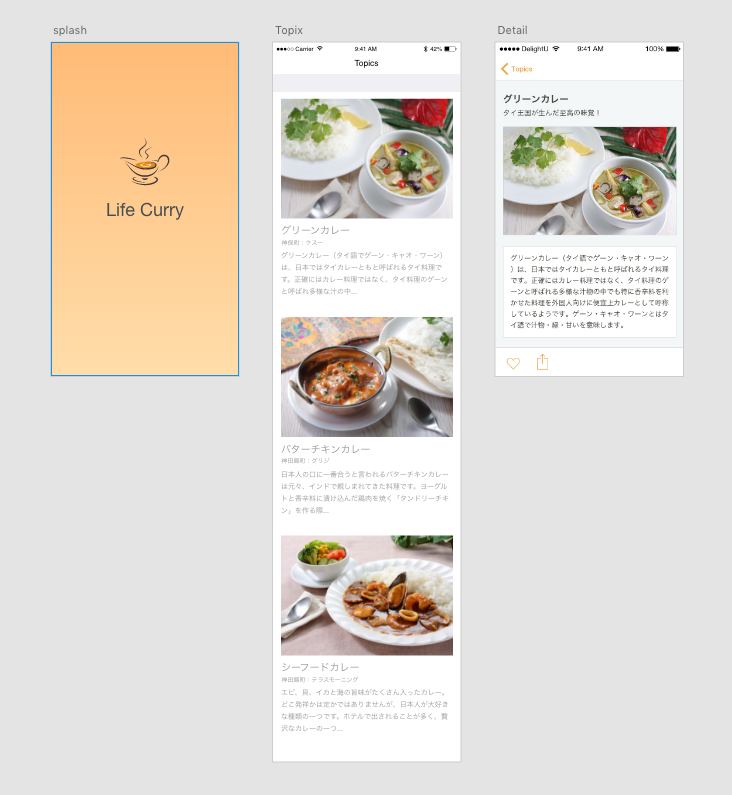
まずは見本から。
このデータでは完成はこんな感じになるみたいですよ。

ではXDを使って作っていきます。
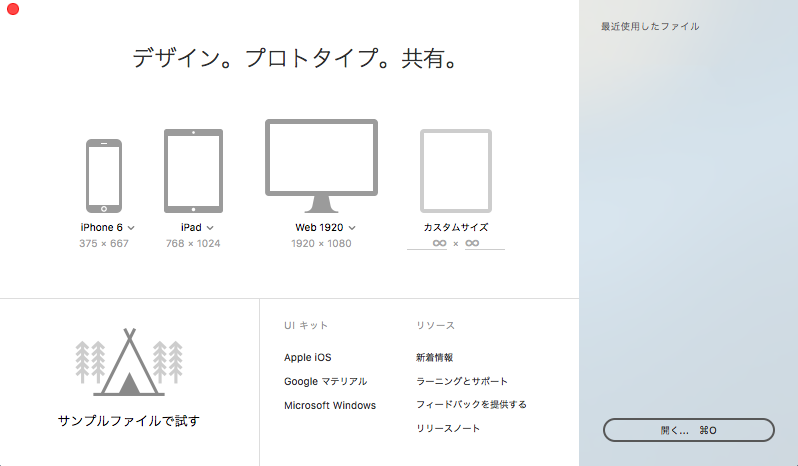
まずAdobe XDを開いたらこんな画面が出ます。
それぞれ作るタイプのサイズを選んで下さい。
今回はiPhone6のサイズにします。

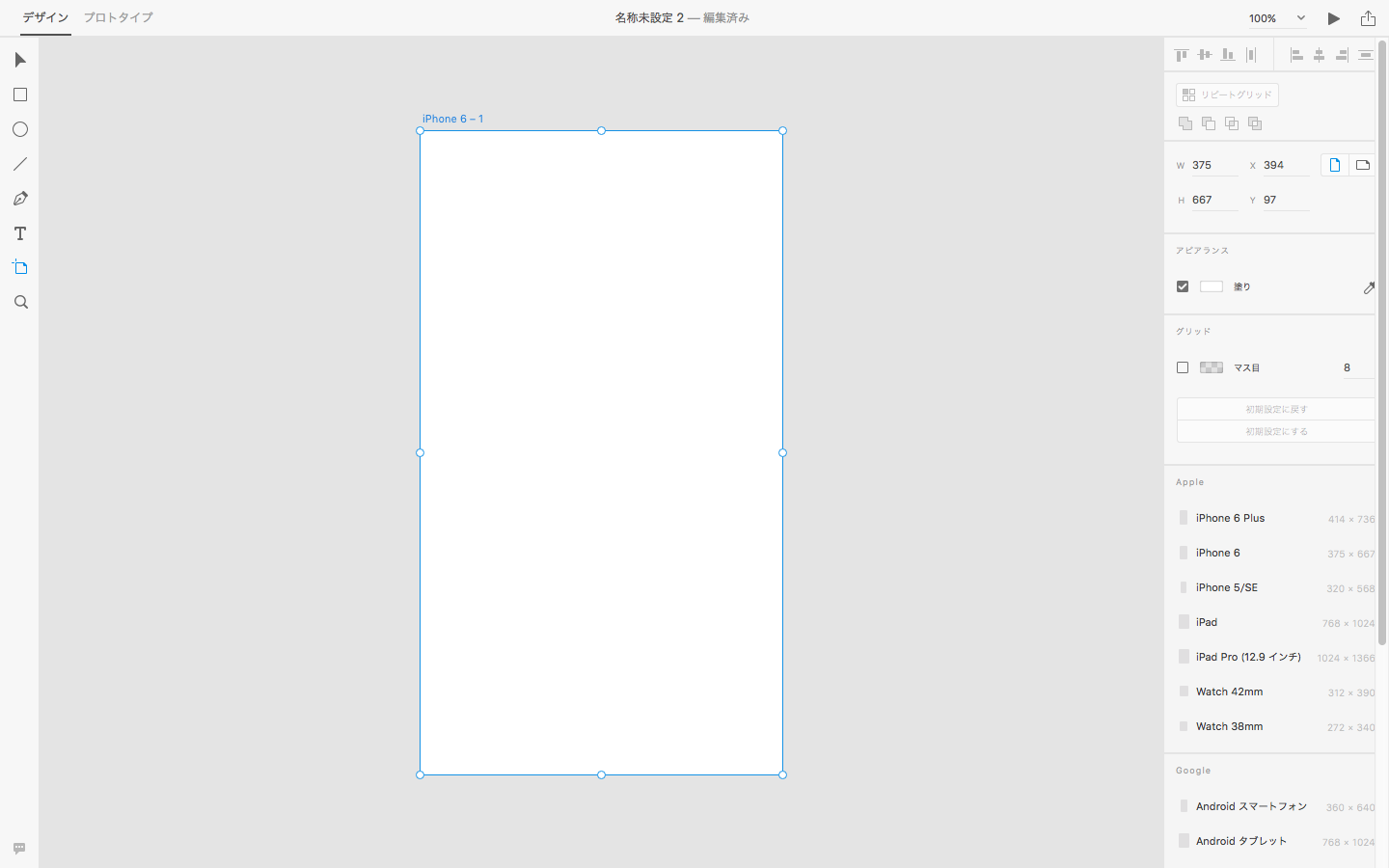
こんな感じに出てきました。
![]()

ここでまずすることは名前を変えることです。
初期名で“iPhone6-1”となっているのを、ここでは“splash”に変えます。
名前を変えることが後々重要になってくるそうです。

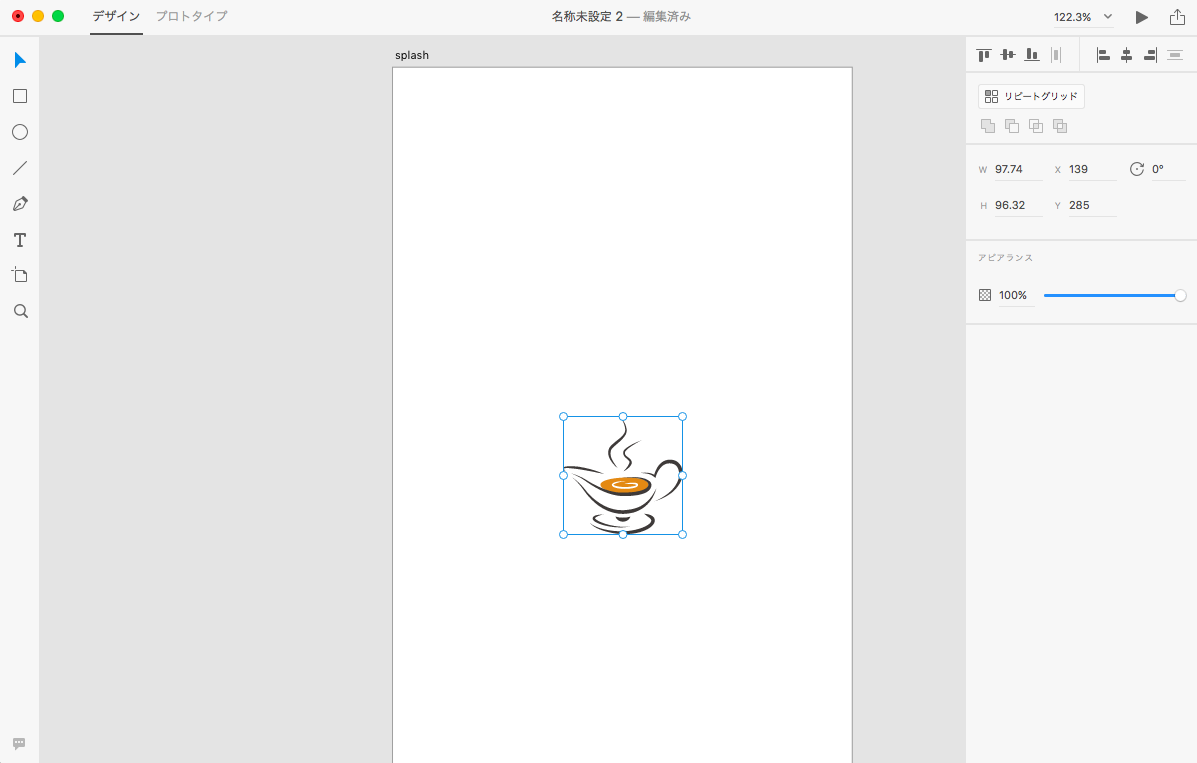
なんとIllustratorにあるオブジェクトもXDにコピーできるので…

こんな感じで持ってくることが出来ます!

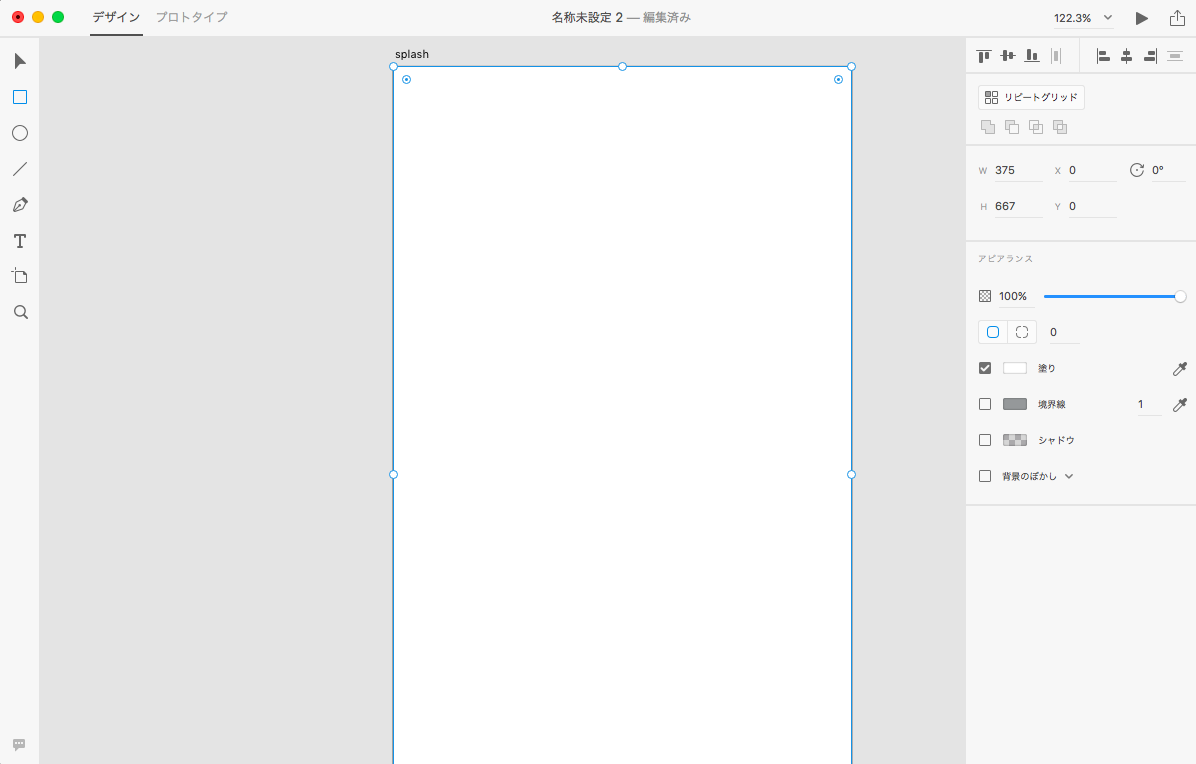
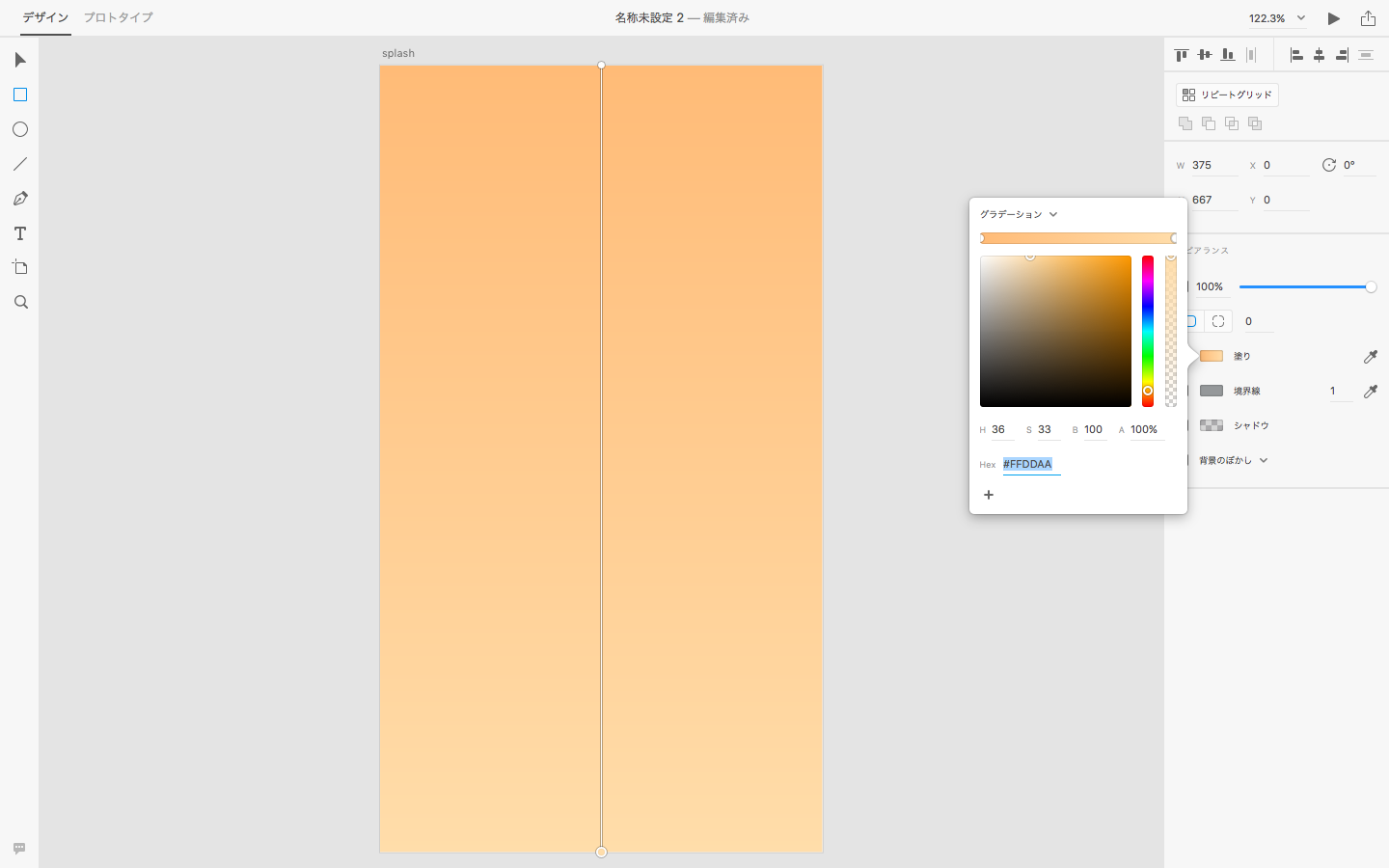
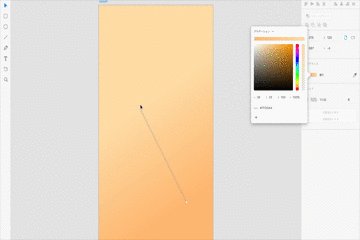
そして長方形ツールで画面サイズ(全体のサイズ)の長方形を作ります。

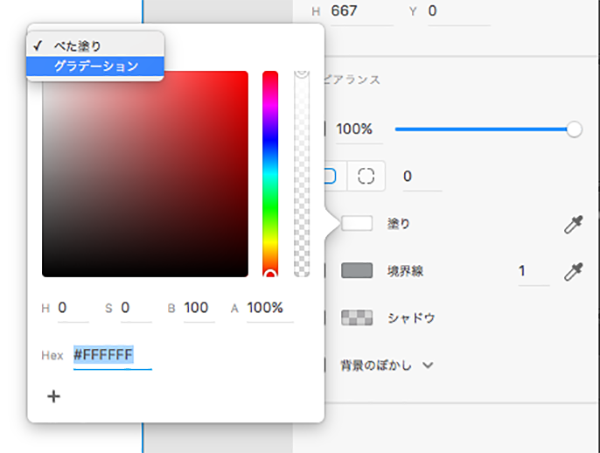
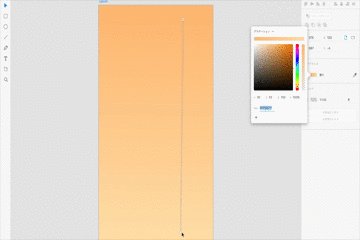
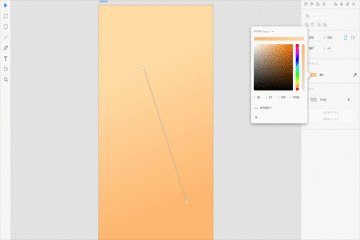
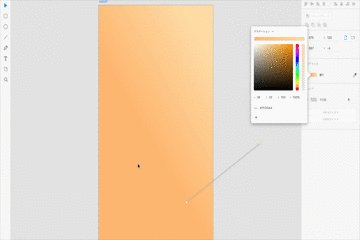
ここで塗りをグラデーションにします。

こんな感じでグラデーションが簡単に出来ました。

このGIFを見たら分かる通り、本当に簡単なんですよ。
Illustratorにもこんな感じで出来るようになったらいいな~!

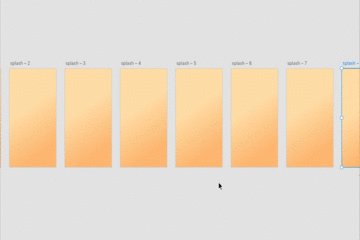
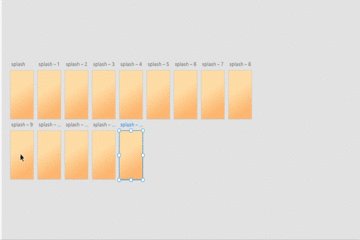
そしてめっちゃ軽いんですよ。
増やしても全然重くなりません。
話が脱線しましたが…

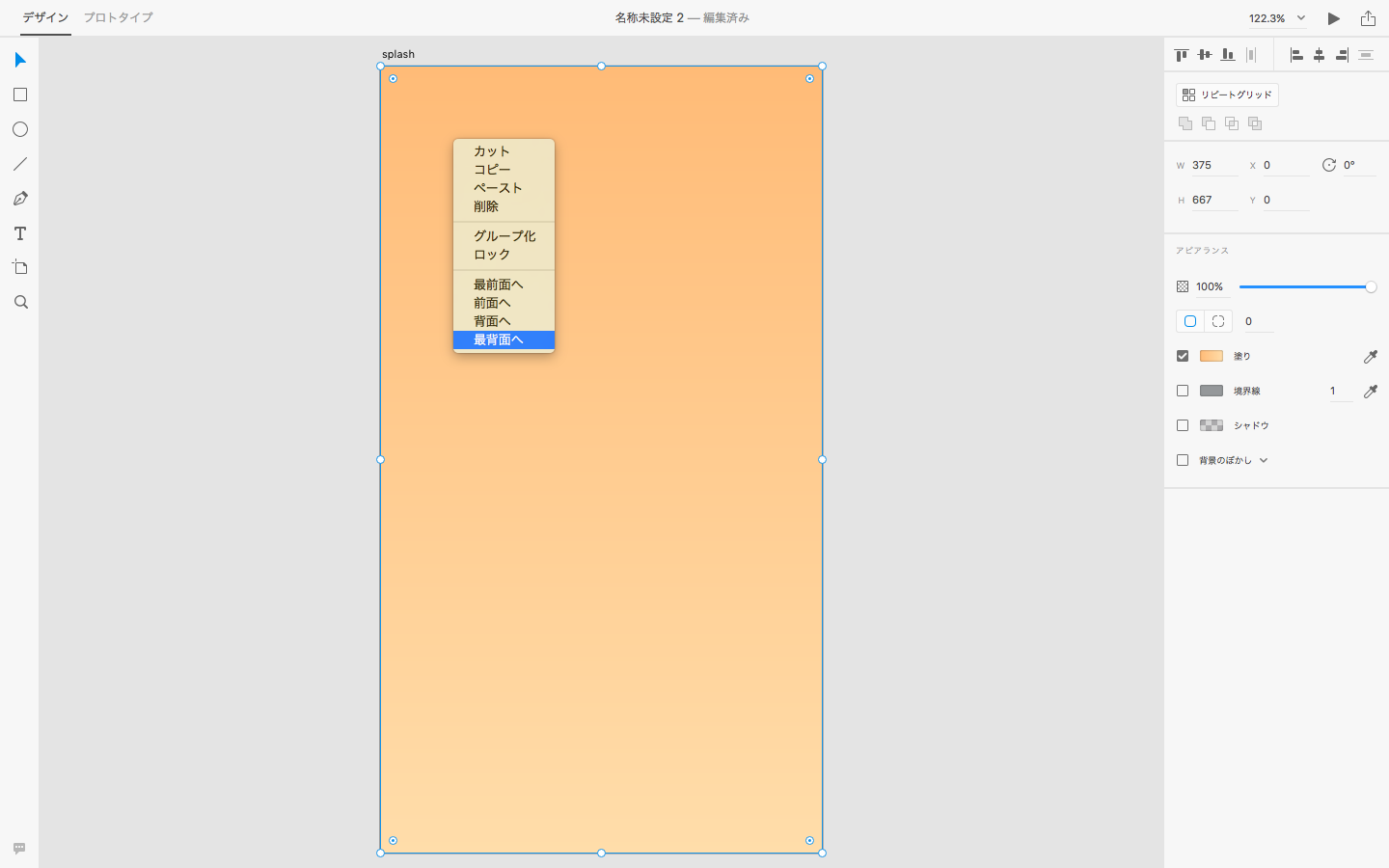
いまのXDにはレイヤーパネルがありません。
しかし次のバージョンアップで出てくるような話も聞いております。
ここはひとまず、右クリックで「最背面へ」で乗り越えましょう。

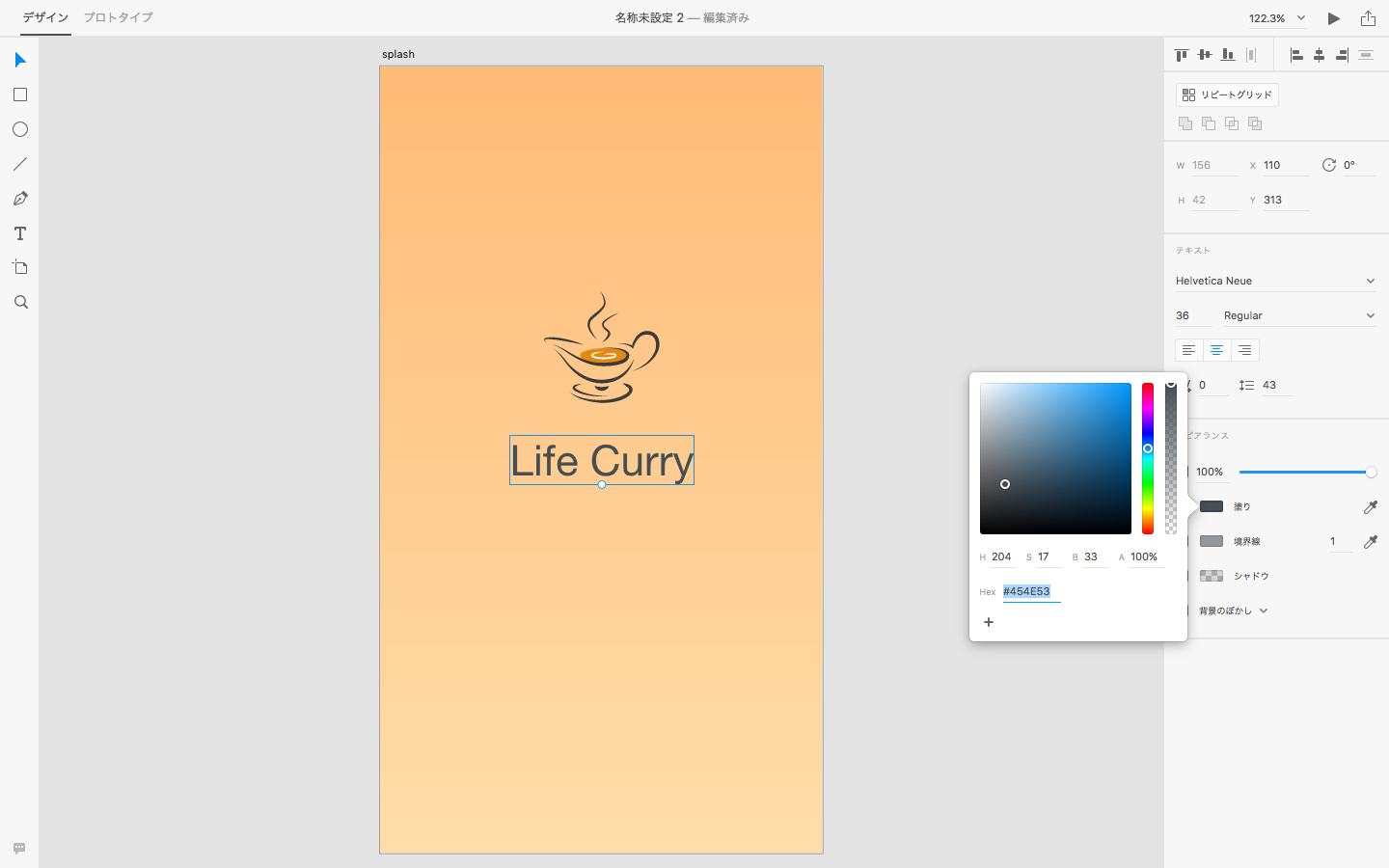
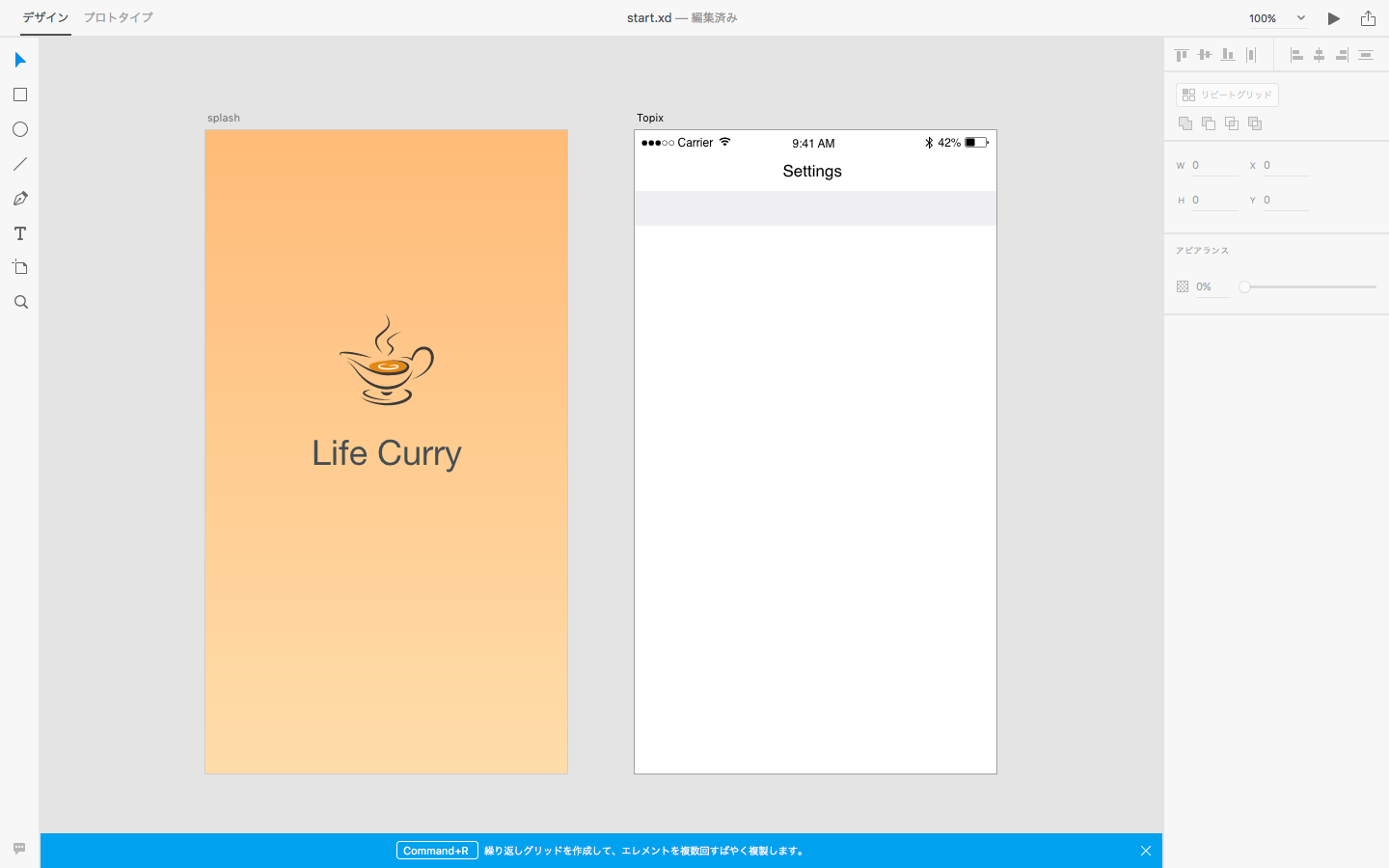
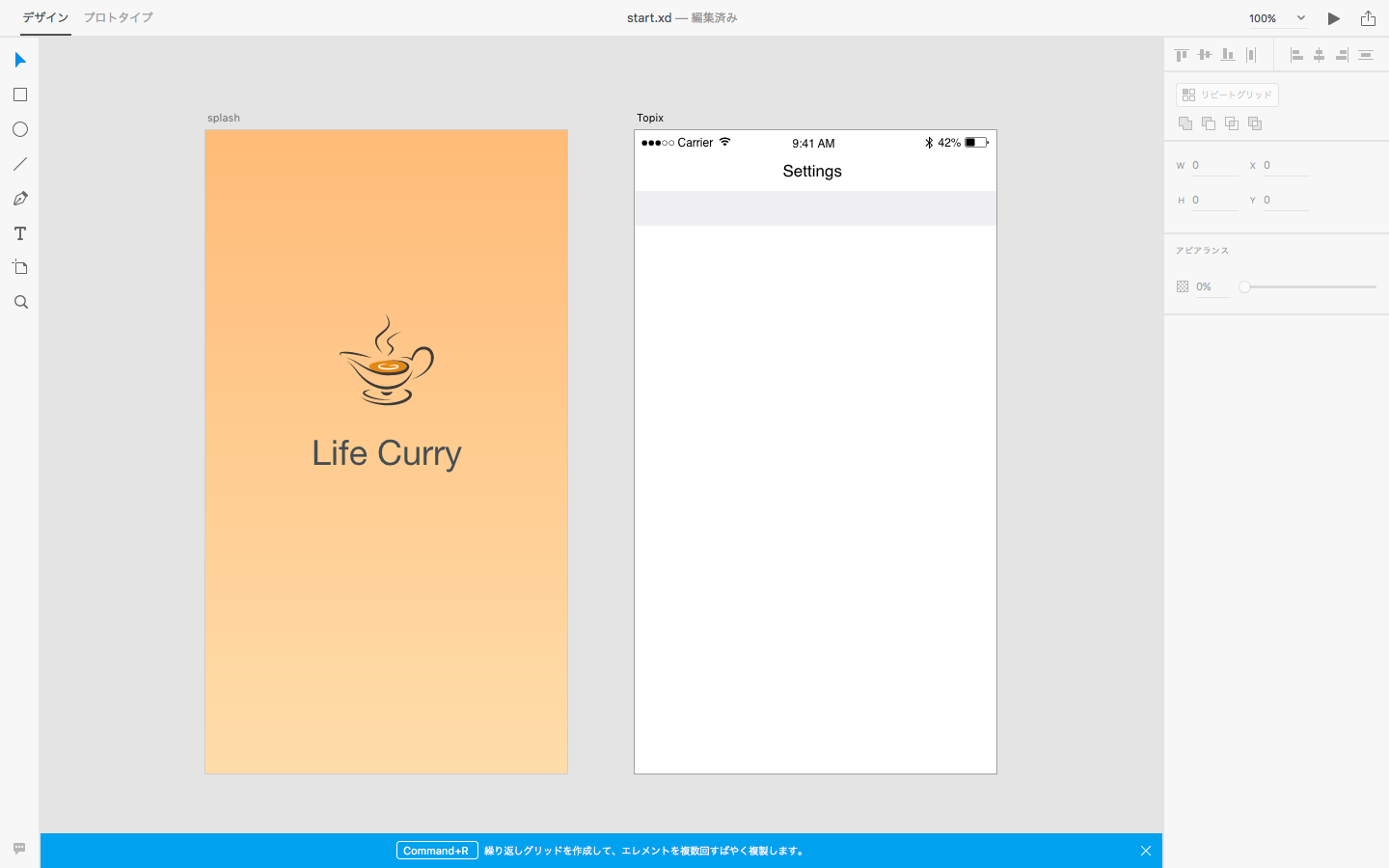
後は文字ツールで文字を入れて、文字の色もちょっと目立つような色にして、センタリングも少し調整してここまでやってきました。

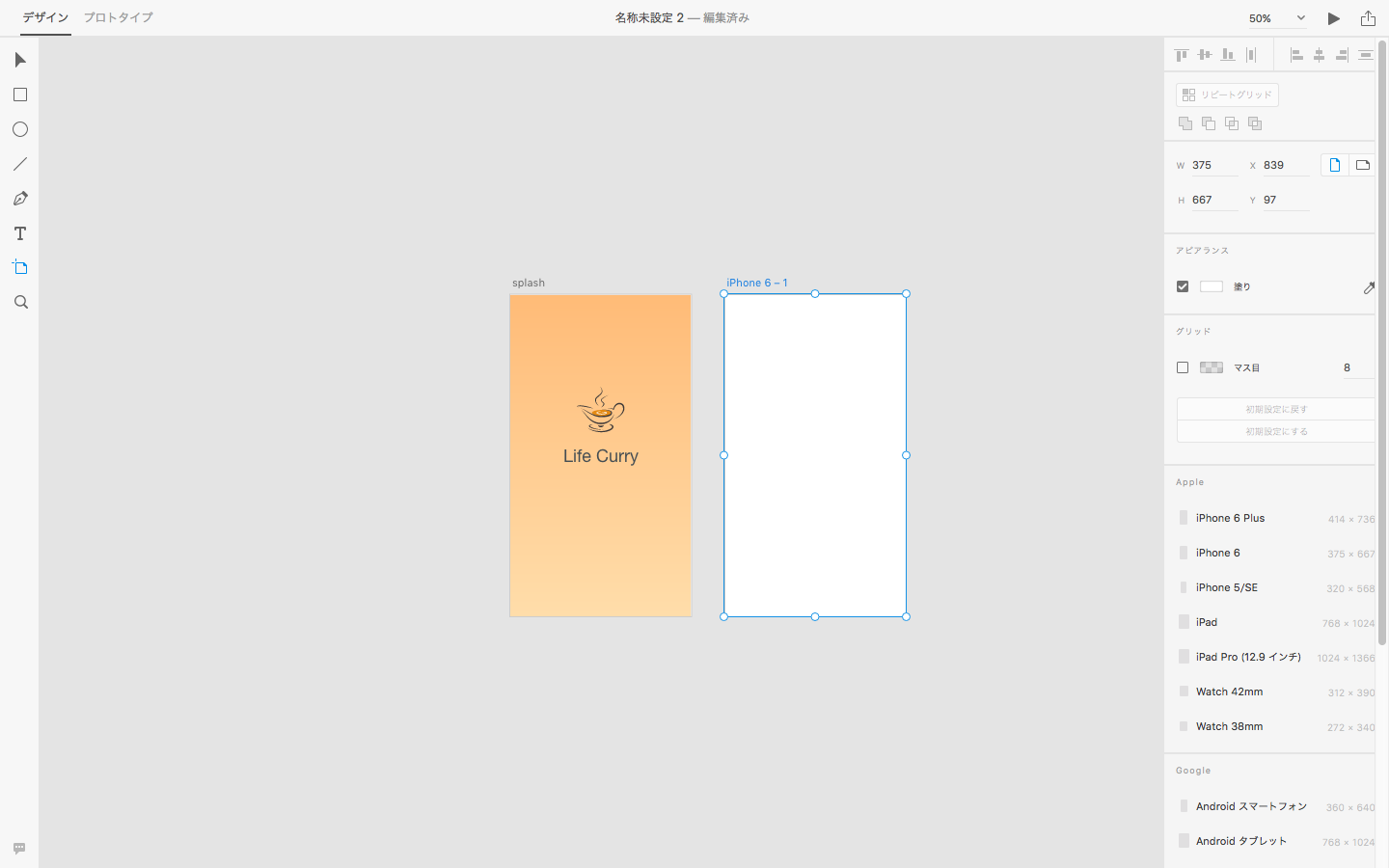
そして新しいアートボードを追加します。

名前を変えます。

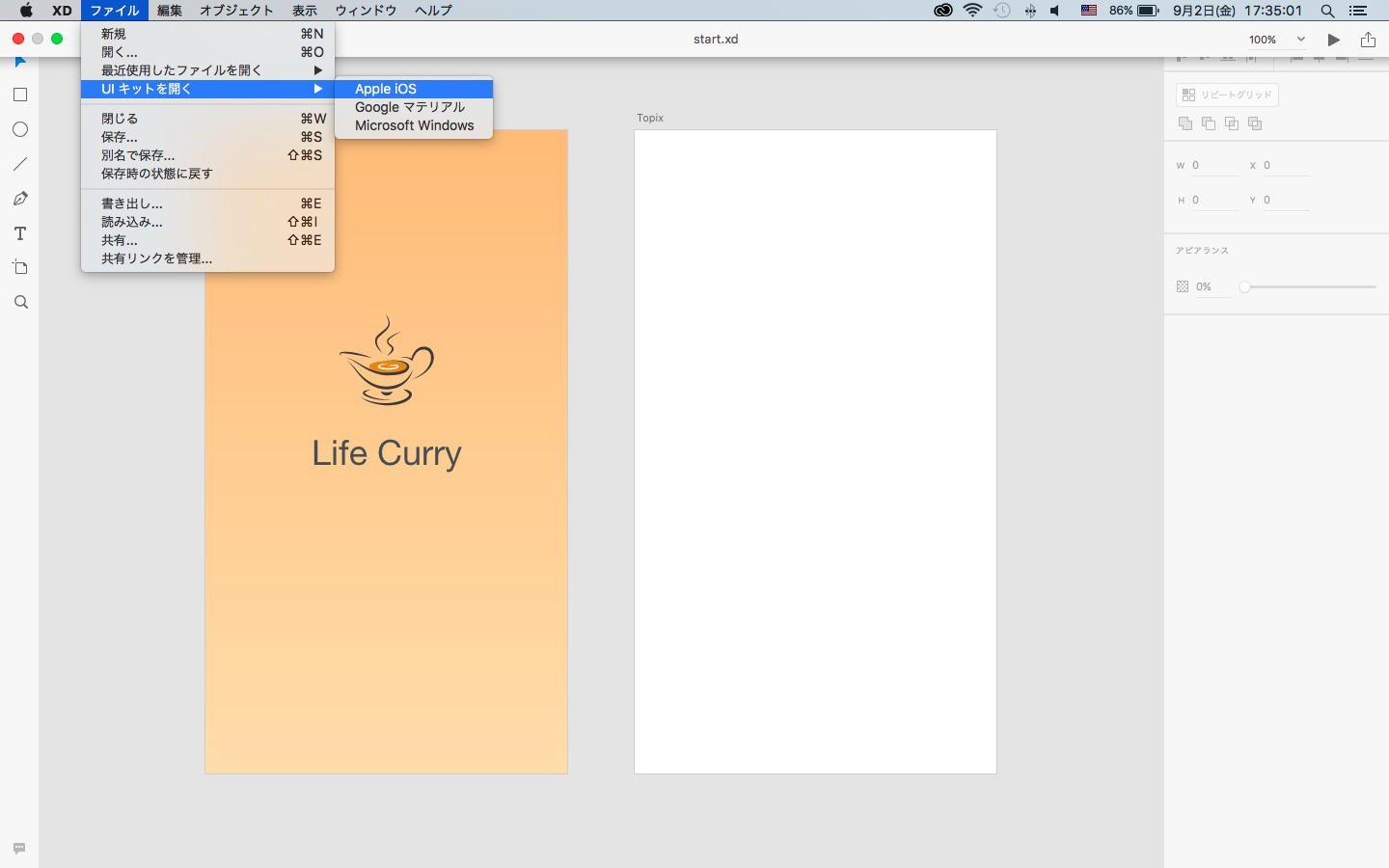
ここで、「ファイル」→「UIキットを開く」→「Apple iOS」に入ってみると…

なんとiOSでよく見るようなUIデザインが集まっているではありませんか。
テンプレートが勢揃いですね。
こりゃ便利。

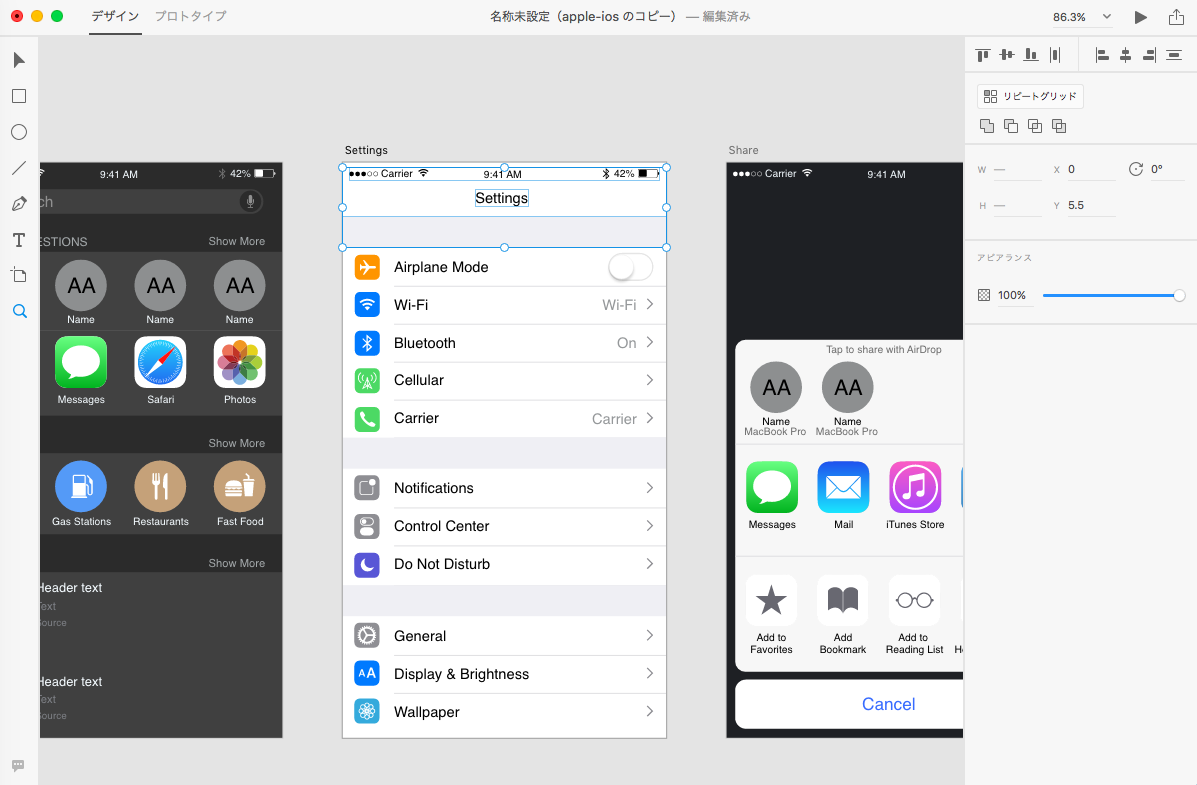
この部分だけ必要になるみたいなので、コピーします。

簡単に貼り付けできました。

SettingからTopicsに名前を変更です。
簡単ですね〜!

今のところこんな感じです。

そしてグリッドを入れることができます。
位置を調整したりサイズを調整したりするのにいいですよね。

ここからはグリッドのマス目を8(px)にして作っていきます。

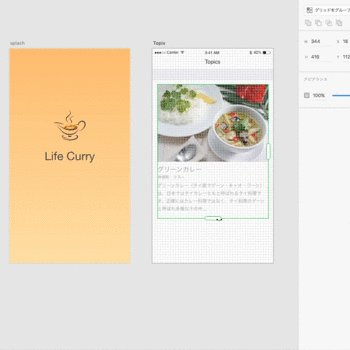
グリッドを活用して、左右2マス明けた長方形を作ります。
高さを一応240pxにします。

デザインの都合上、境界線のチェックを外します。

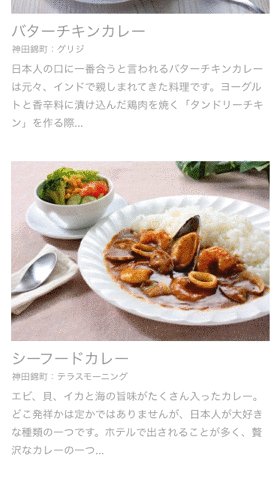
フォルダー内に用意されていた写真をドラッグ&ドロップして流し込みます。

すんなり写真が入りました。

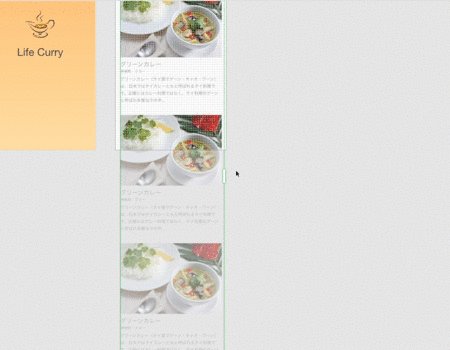
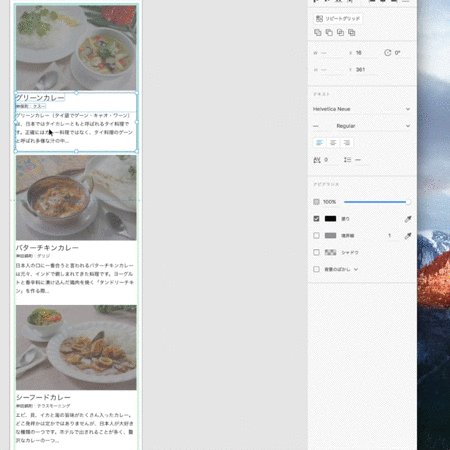
そしてその下にタイトルや説明文を書いていきます。

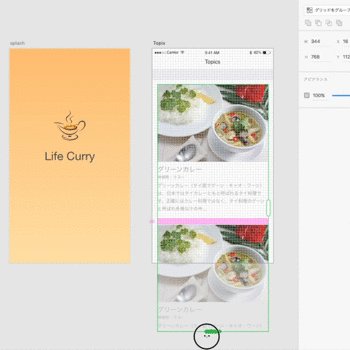
ここで魔法のボタンをクリックします。
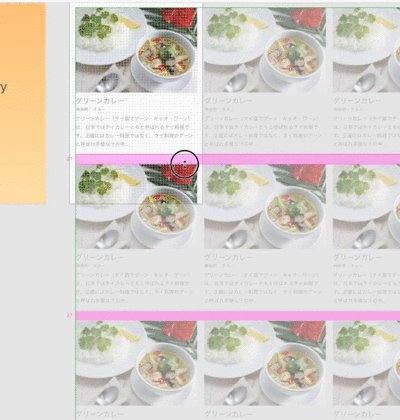
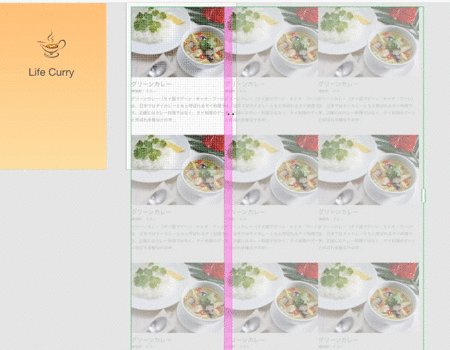
その名も、リピートグリッドです!
めっちゃ便利なのですよ。

わっふぉ〜〜〜!!
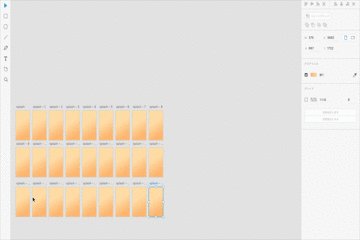
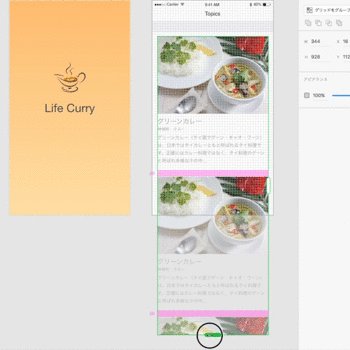
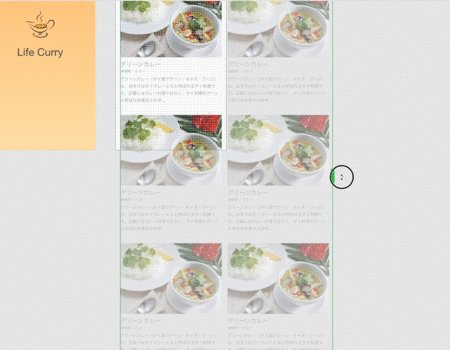
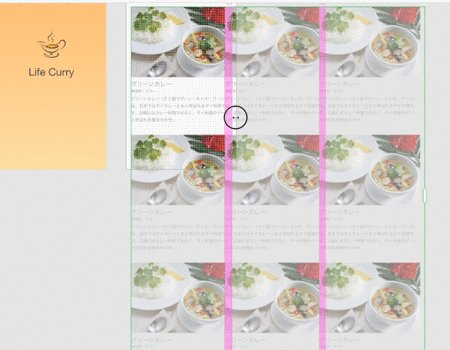
同じ感じにグリッドしたとこまでリピートしてくれるではないですか!
だからリピートグリッドか!
めっちゃ便利でしょ〜!?

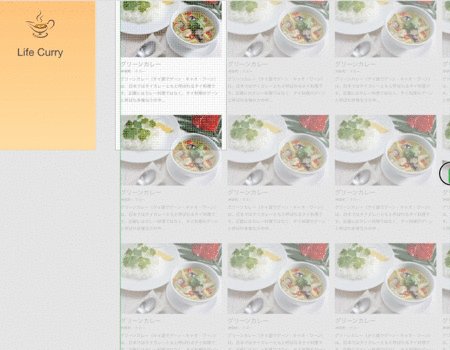
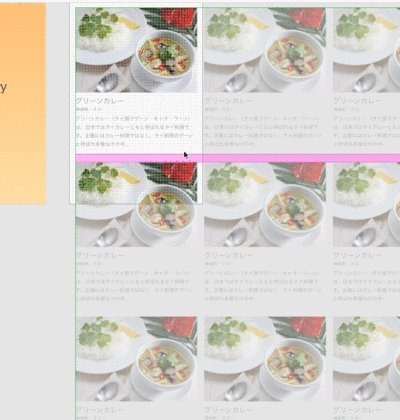
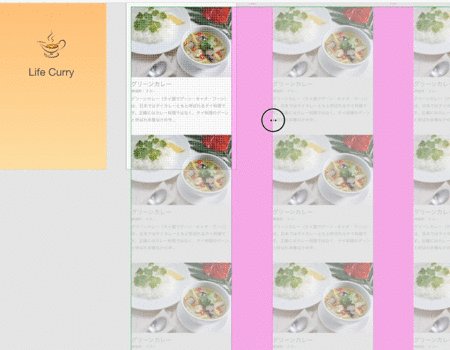
縦だけじゃなくて横にも出来ます。
天才ですね。

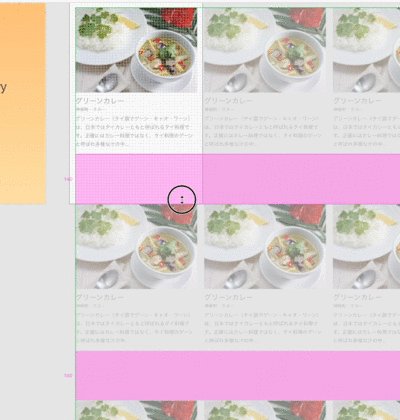
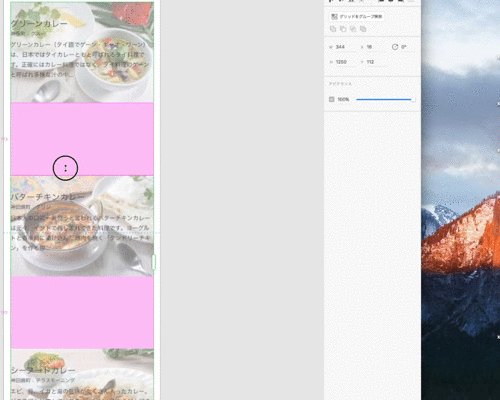
縦方向の空白のサイズもこんな感じで動かすと全部連動して動いてくれるので、一つ一つ調整しなくてもいいんですよ。
急に変えたくなるような気が変わりやすい人でも大丈夫ですね!
天使です!

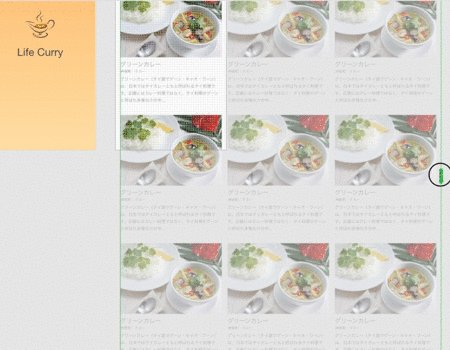
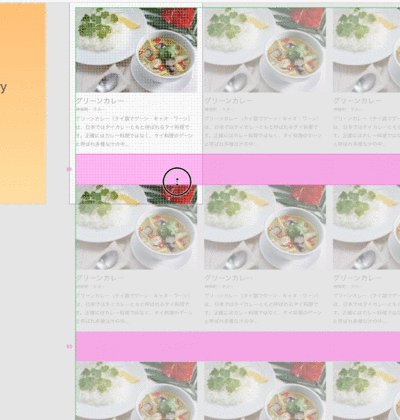
お気づきだとは思いますが、横方向でも大丈夫!
神ですね!

なんだかんだで簡単にここまで仕上げることが出来ました。
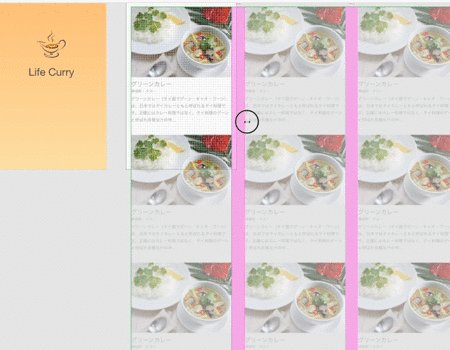
でもまだグリーンカレーばっかりですよね。
そんな店は嫌ですが、他にもメニューがあるので変えていきましょう。
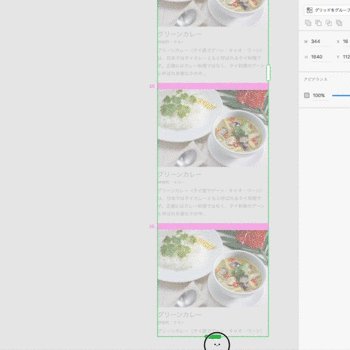
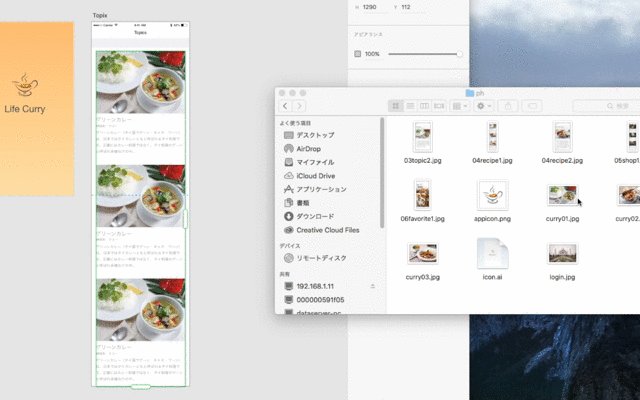
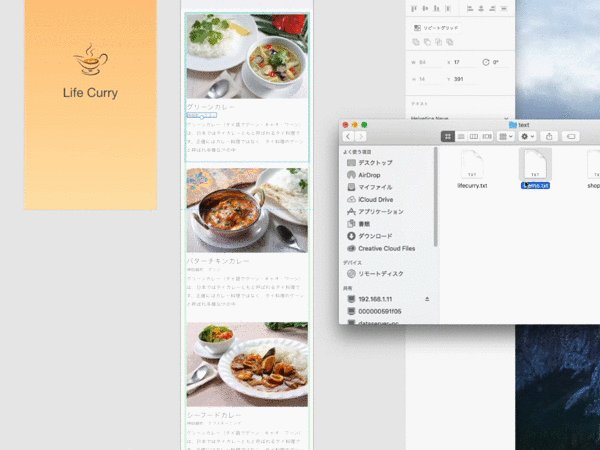
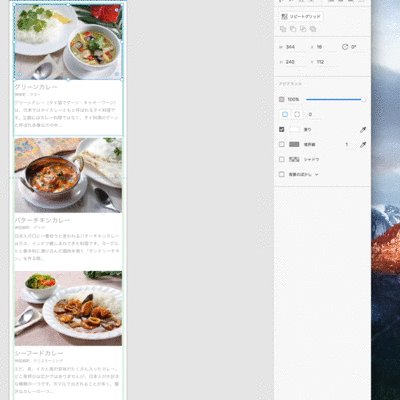
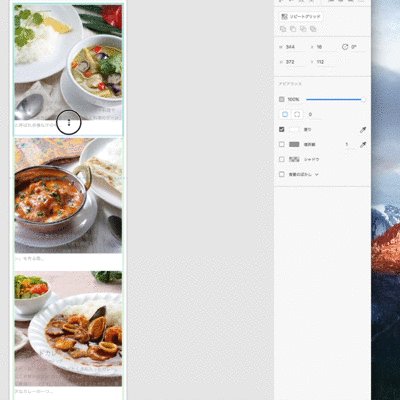
まず写真から変えていきましょう!

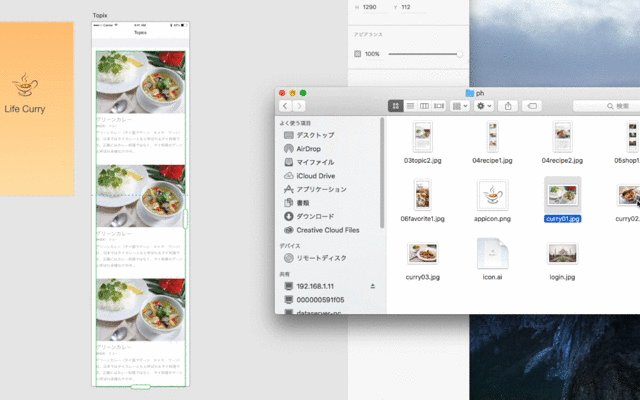
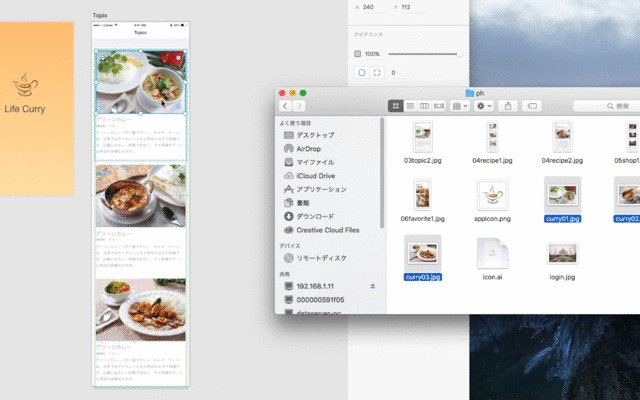
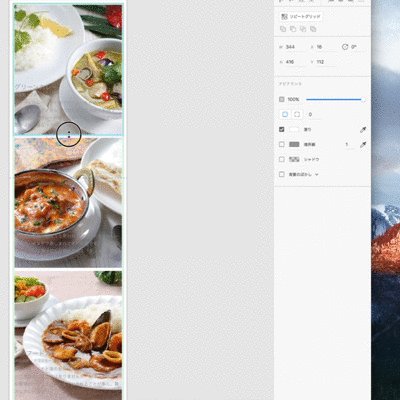
写真を変えるのもドラッグ&ドロップするだけ!
やばいやばい!
神の領域だ!
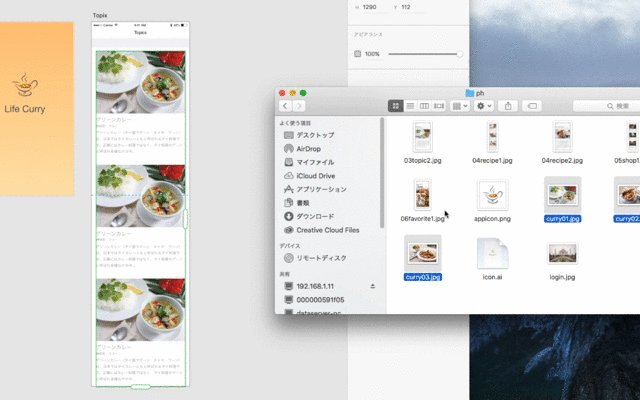
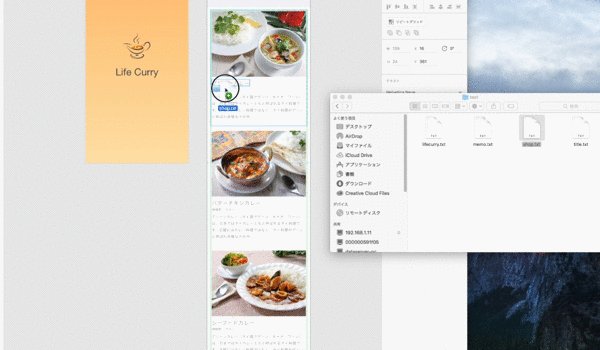
写真の順序はファイルの順序よって認識しているみたいなので、
〜01
〜02
〜03
のようにファイル名を変えて強制的に順番を変えてからやりましょう!

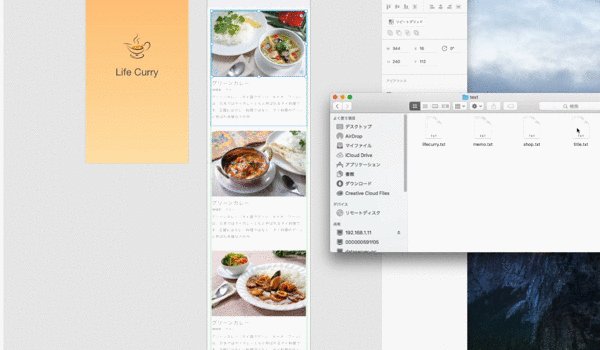
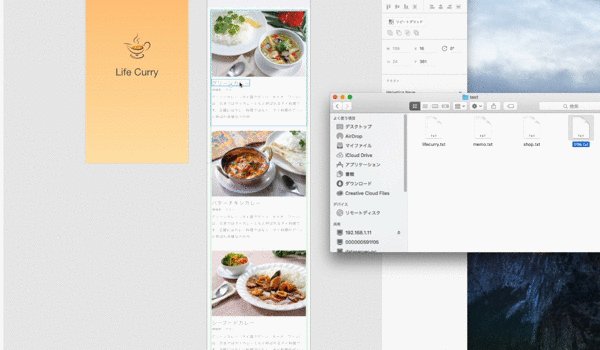
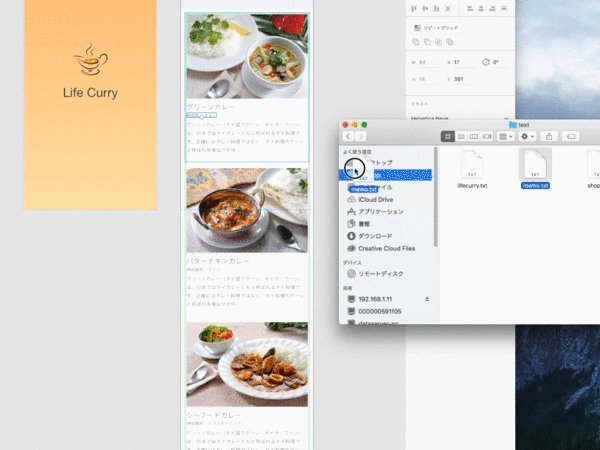
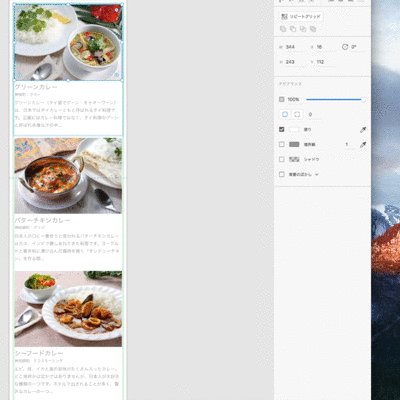
そして何の変哲も無い、メニューごとに改行されたテキストファイルがあります。
まさか…

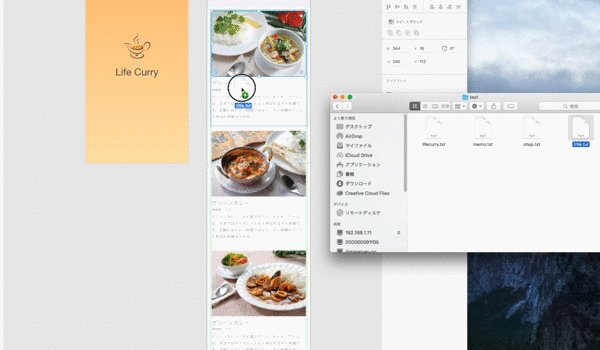
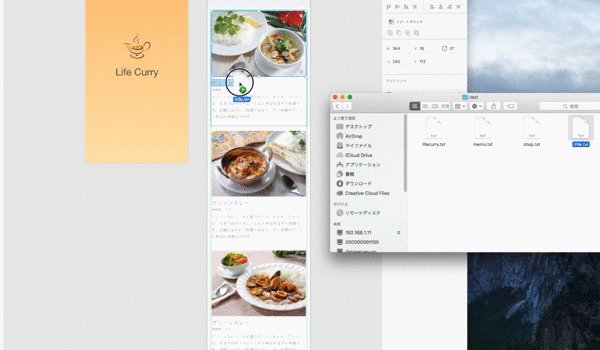
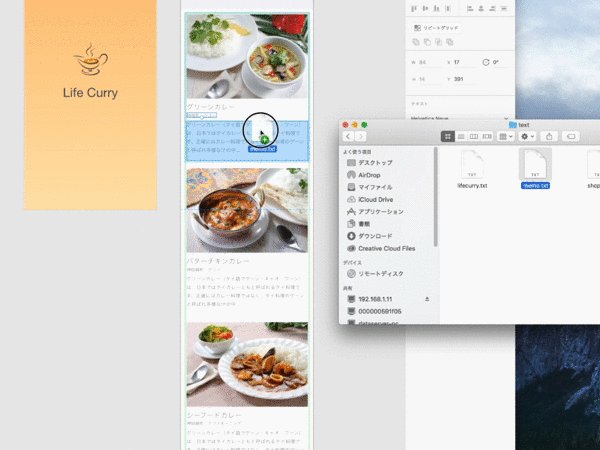
分かりづらいとは思いますが、テキストファイルもドラッグ&ドロップで出来ちゃいます!
順番は書いていった順番になります。
すげ〜!!

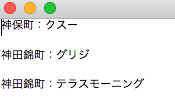
何の変哲も無い、改行されたテキストファイルその2。

怖いぐらいに出来ちゃいます。

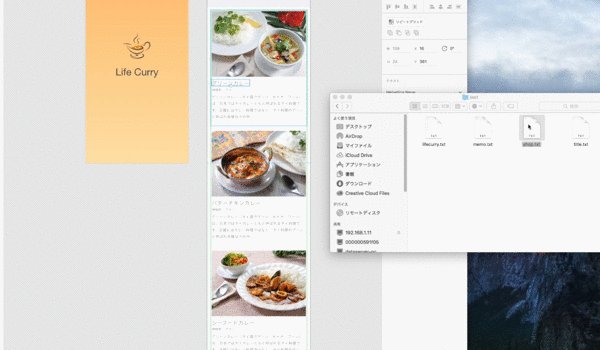
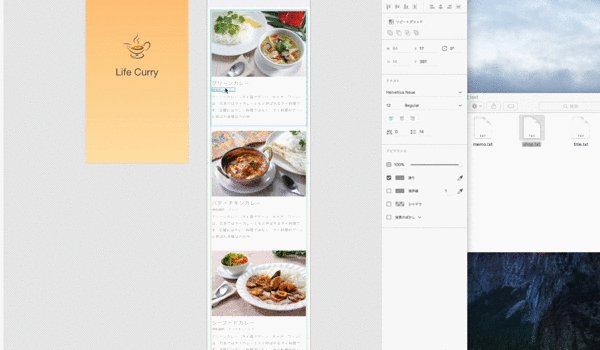
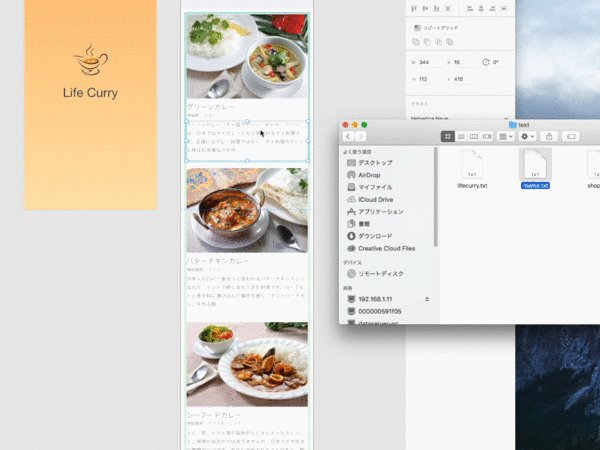
何の変哲も無い、メニューごとに改行された説明文のテキストファイル。

すげ〜よこれ。

位置を変えるのも同時進行で楽。
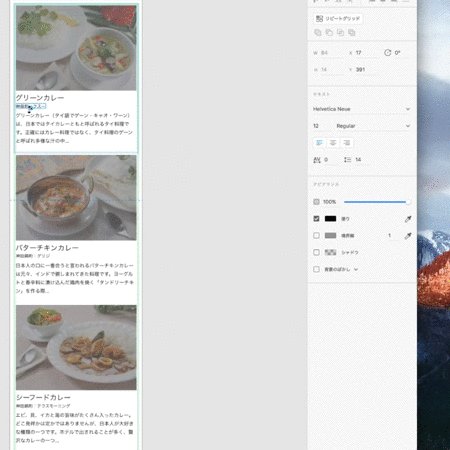
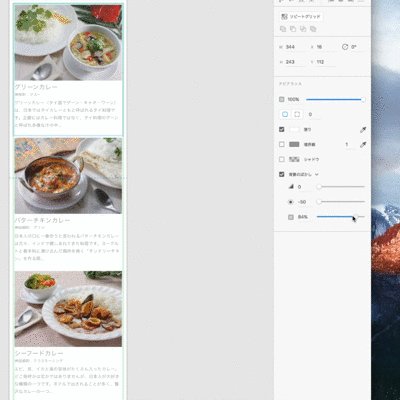
色もすんなに変えることができます。

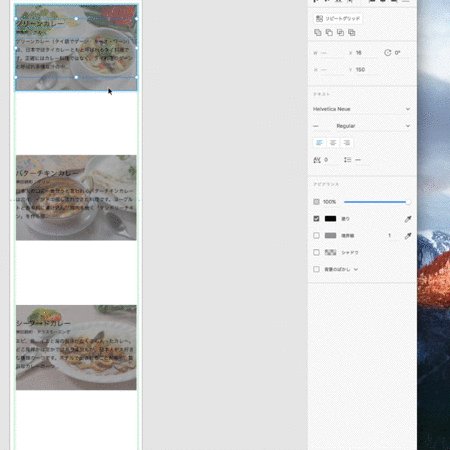
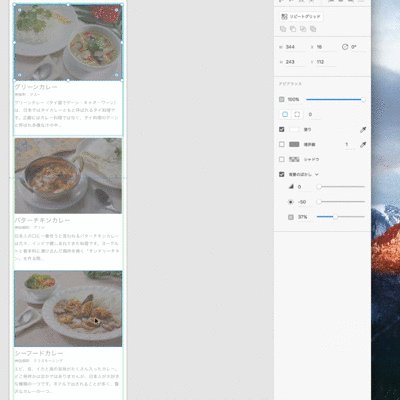
写真のサイズだってこの通り。

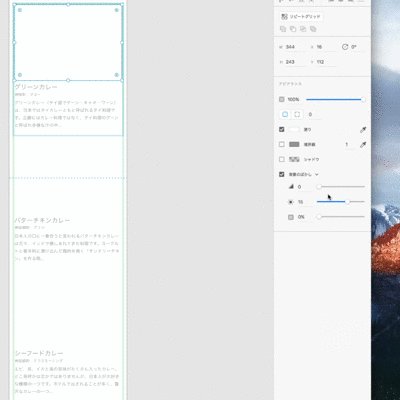
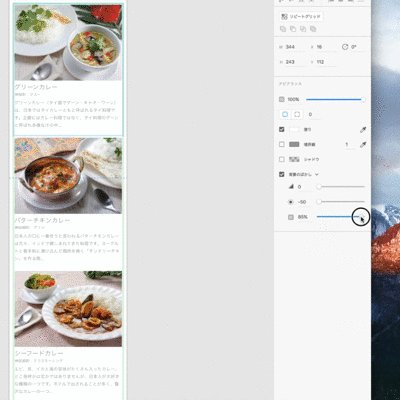
明るさや透明度、ぼかしだって簡単よ。

簡単に出来ちゃったわ〜!
あっはぁ〜ん♪♪
人格も簡単に変わってしまったことを心よりお詫び申し上げます。
※Adobe XDを使用することで人格まで変わることは絶対にあり得ません。

ちゃんと見本の通りに作ることができました。
でもここからが本番です。

今はデザインの方でやっていましたが、次はプロトタイプに移ります。
プロトタイプでは、ページ遷移(リンクのような感じ)の設定をするのであります!

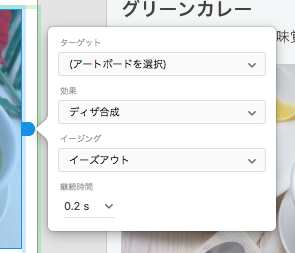
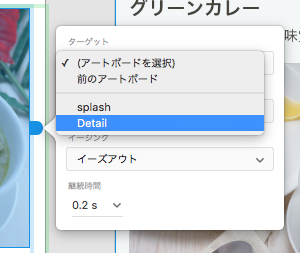
グリーンカレーの写真から、次のアートボードのDetailにリンクを飛ばしたいと思います。


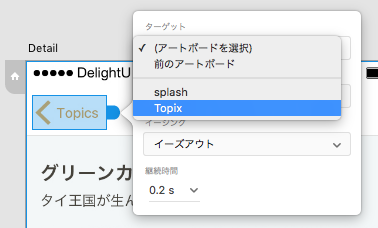
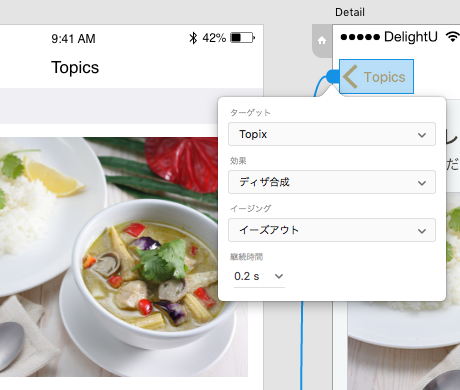
ターゲットをDetailにします。

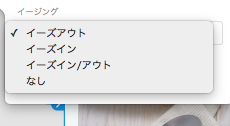
イージングも設定できるのですよ〜!

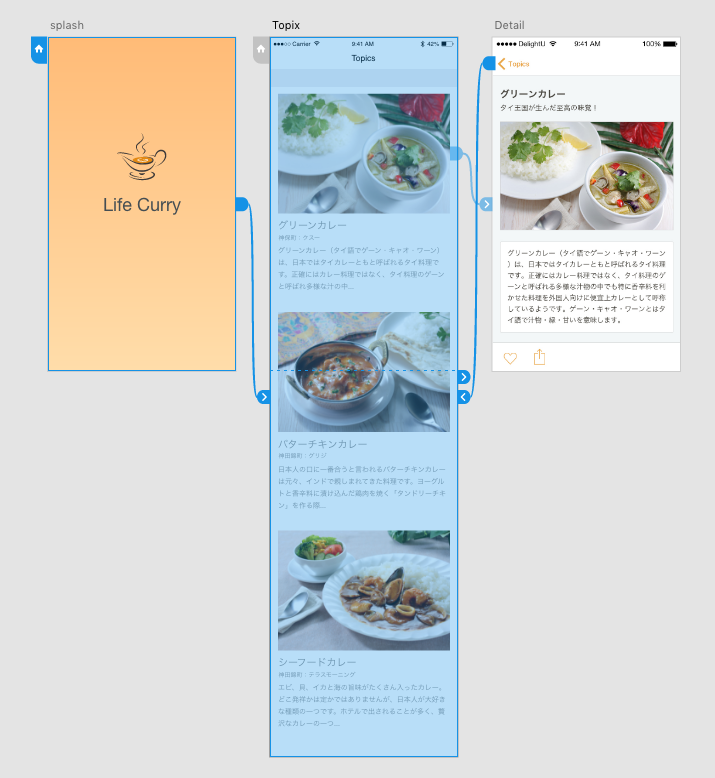
こんな感じでニョロニョロが出てきました。
ちゃんと設定出来た証ですよ。
安心してください。

そしてDetailにあるTopicsをクリックしたら、Topicsに戻る設定をします。

あとは同じような感じで設定すればいいのです!

こんな感じでニョロニョロが増えましたけど、ちゃんとできている証拠です!
めっちゃ簡単ですよね!

ちなみにこの家のマークはトップ画面を表しています。
完成ーーー!!!
でもまだ完成じゃないんだな。
これをクライアントに見せなければ作った意味がありません。
かといってみなさんがAdobe XDを持っているわけではありませんので、xdファイルを送っても意味がありません。
そこで便利なもの1つ目!

画面キャプチャ!

このような画面が出るので、
![]()
この録画ボタンを押したら録画開始されます。

ちゃんと録画出来ました〜!
これでクライアントさんに動画を送ってメールで報告することが出来ます。
ありがとうございました!!
そして便利なもの2つ目!

オンラインで共有!

リンクを作成ボタンを押したらリンクが発行され、そのリンクをクライアントさんに教えてあげればブラウザ上で動くので、まさに便利!
ありがとうございました!!!
Adobe XDを使って作ったリアルなデザインカンプによって、クライアントさんにも伝わる情報が増えるのではないでしょうか。
言葉や図では伝わらないことだってあると思います。
そして急な変更にも簡単に対処できるようになる素晴らしい時短世界!
Ariill Designでは実際にAdobe XDを使用しておりますよ〜!
Adobe XDは今はMacしか使用できませんが、そのうちWindowsでも使用が出来るようになるとの噂です!
みなさんもぜひAdobe XDを使ってみてくださいね〜!